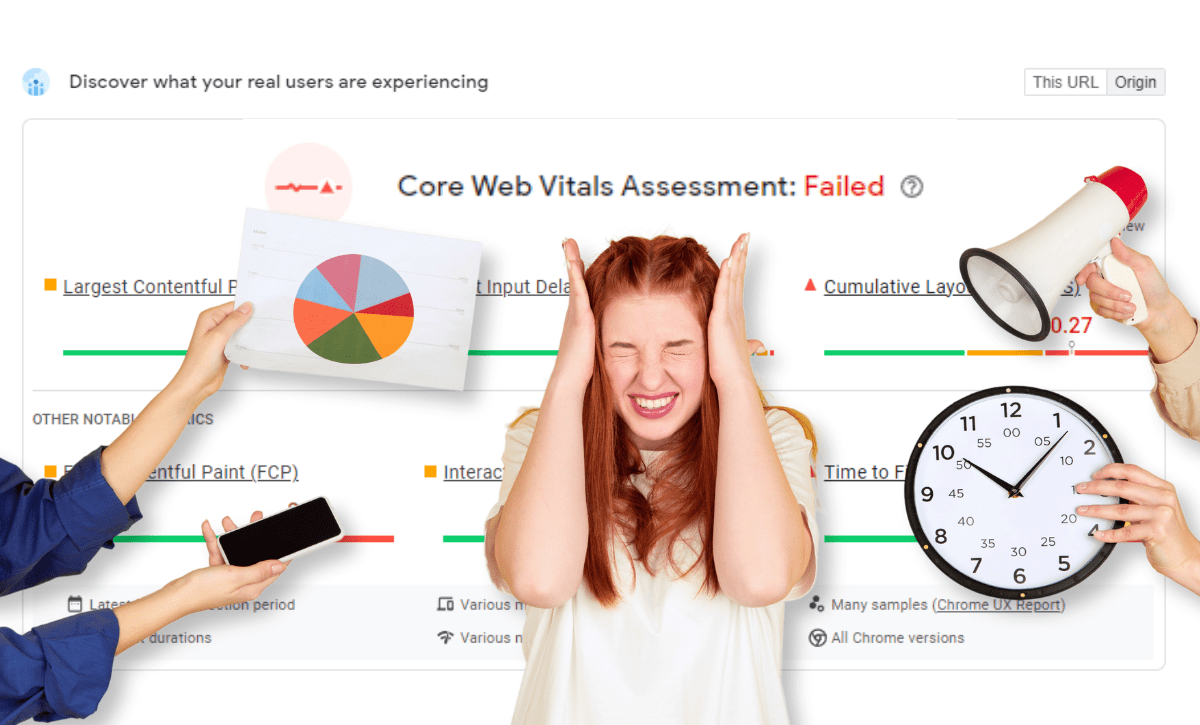
Core Web Vitals assessment: Failed.
If you have seen these dreaded words after taking your website’s core web vitals assessment on Google, you probably feel frustrated that you have to optimise your website performance all over again.
However, despite how it sounds, failing the Core Web Vital test simply means your website has room for improvement, and it may not be such a big deal.
To pass Google’s core web vitals assessment, you must first understand what it measures, why and where you failed, and what you can do to achieve a passing score.
Why You See the Core Web Vitals Assessment: Failed Message
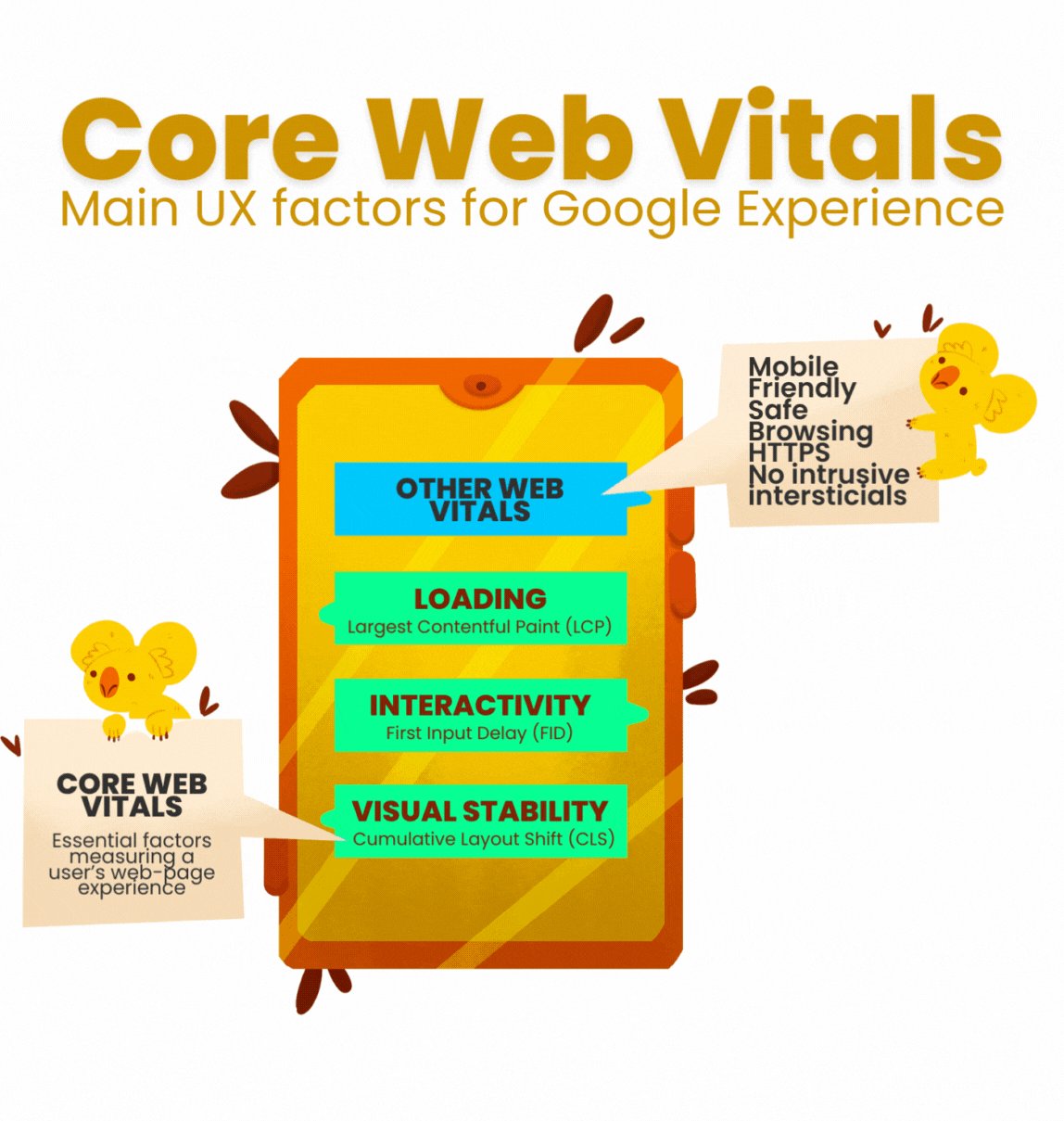
Receiving a Core Web Vitals assessment: Failed alert means your site doesn’t align with one or more of Google’s Core Web Vitals benchmarks. These benchmarks are integral to Google’s aim of enhancing user experience on the web by focusing on the critical aspects of page performance: loading time, interactivity, and visual stability.
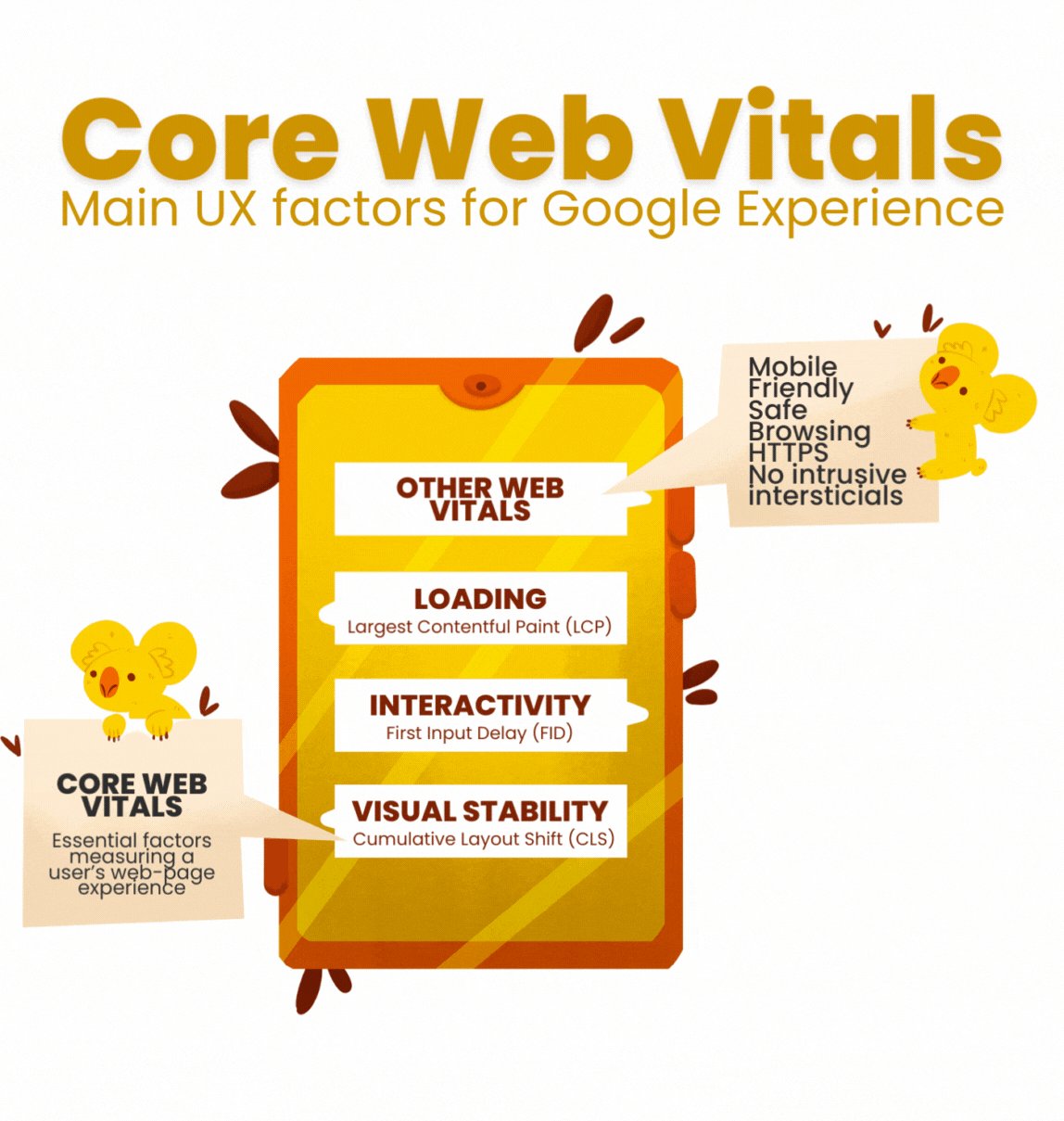
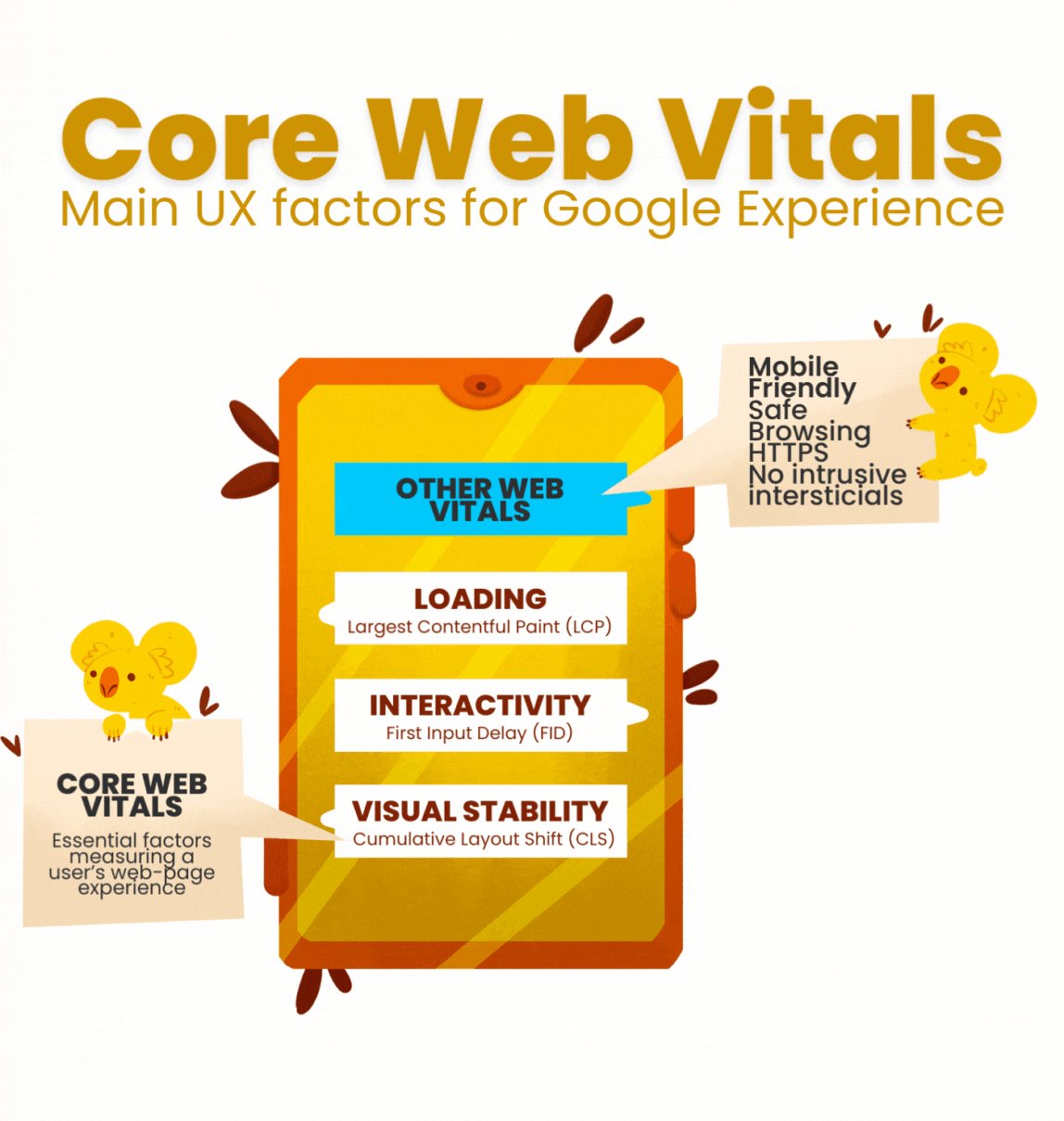
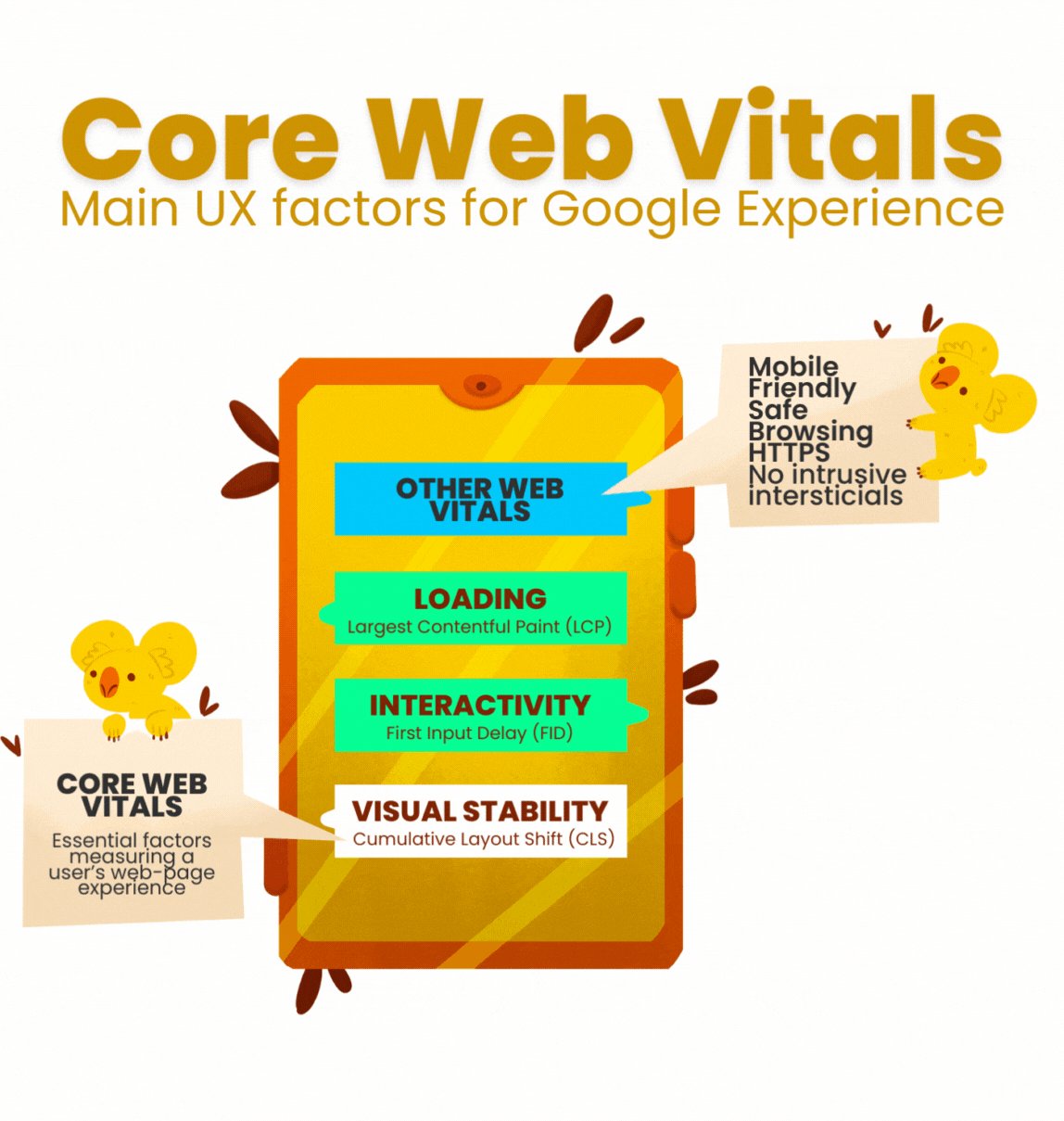
The Core Web Vitals Assessment evaluates three key metrics that significantly impact user experience: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). To learn how to fix them, you have to understand what each of them focus on:
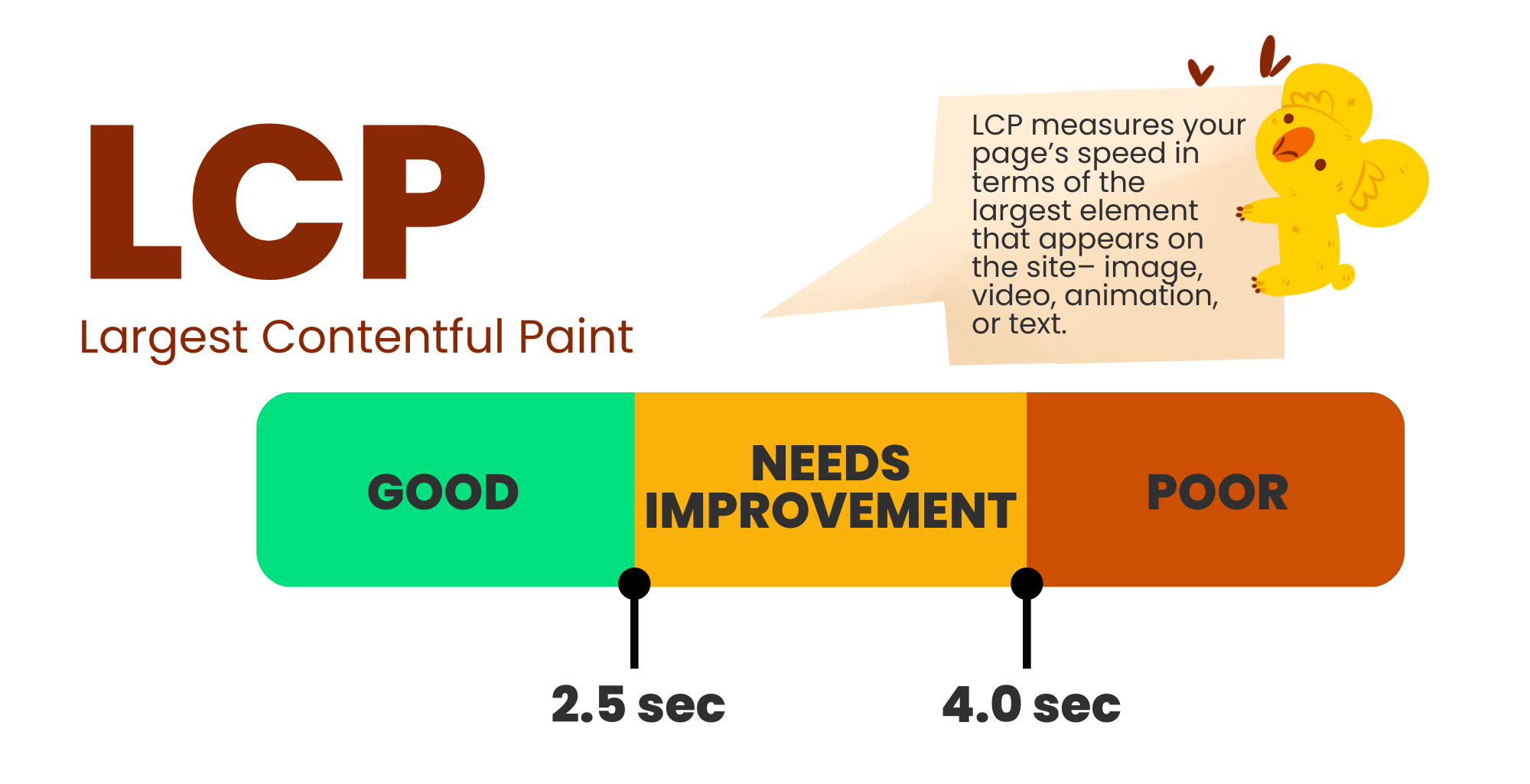
Largest Contentful Paint (LCP)
This metric measures how quickly the largest content element (usually image or video) becomes visible to the user on the web page they are on.
Ideally, the LCP, measured in loading time, should be under 2.5 seconds. Scores between 2.5 and 4.0 seconds require improvement, and anything over 4.0 seconds is considered bad.
In this fast-paced world with high internet speeds, slow loading time is a thing of the past. Common reasons for poor LCP scores usually include slow server response times, heavy images and videos that haven’t been optimised for the web, and resources that block the rendering of your main content.
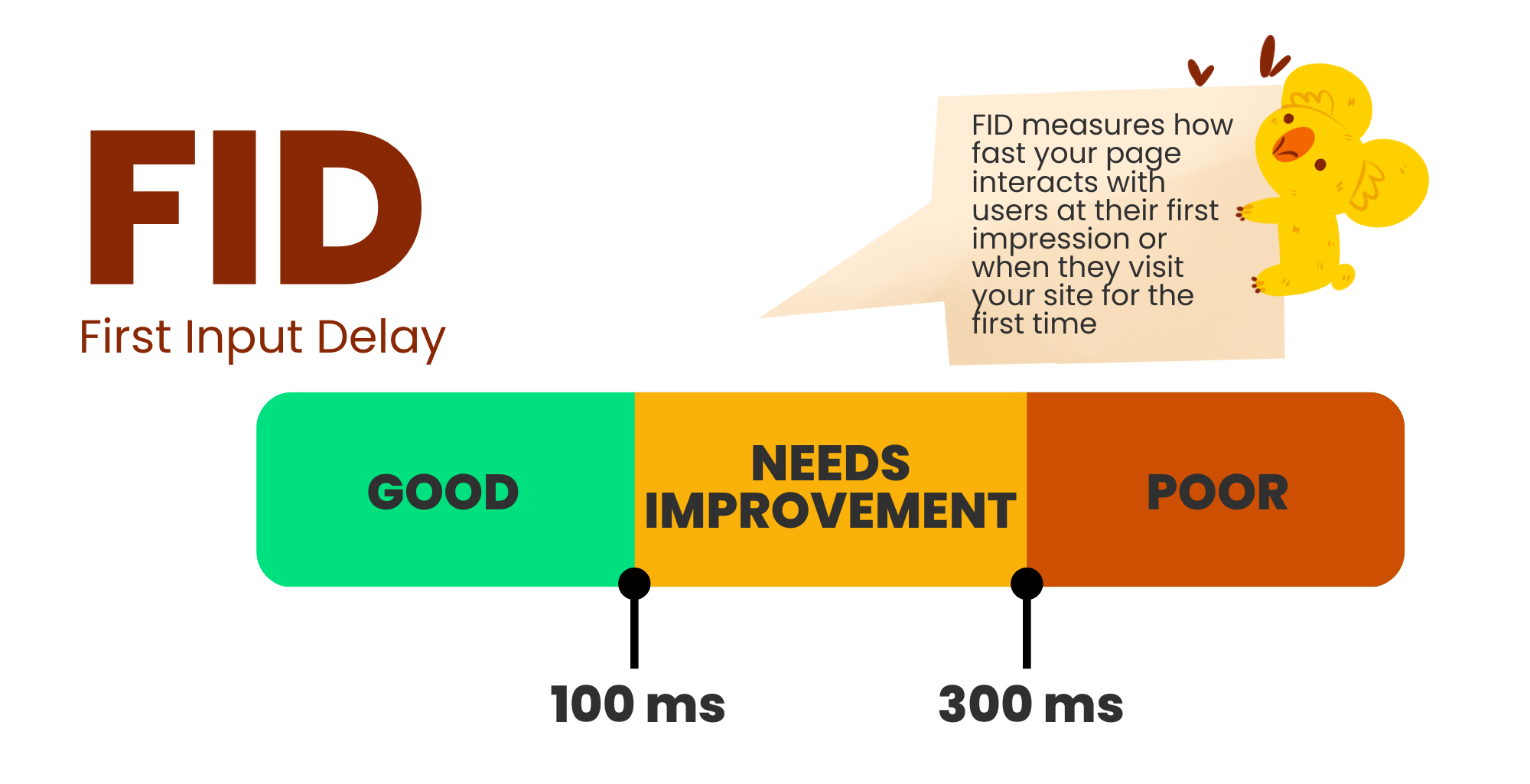
First Input Delay (FID)
This metric measures the responsiveness of your website, measuring how long it takes for a user to wait before they can interact with the web page, such as when clicking a button or filling out a form.
A good FID Score is considered to be under 100 milliseconds. Scores between 100ms and 300ms indicate that it needs room for improvement, and anything over 300ms is considered bad.
The higher your FID score, the more sluggish and unresponsive your website is—which is to say, it does not make a good impression on your audience.
Common causes of a bad FID score include unminified and uncompressed JavaScript files and an overload of third-party scripts that could slow down your website’s performance.
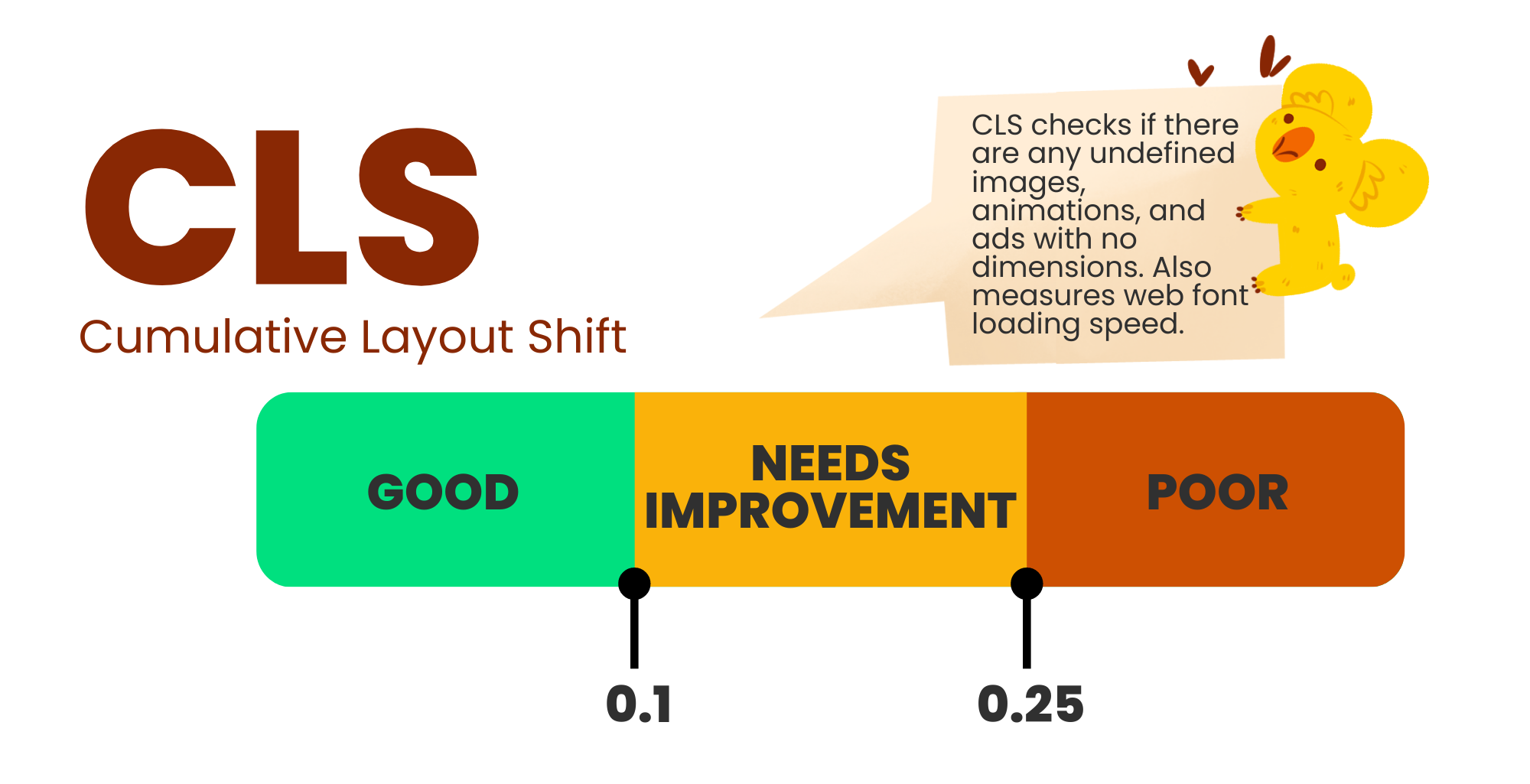
Cumulative Layout Shift (CLS)
The CLS assesses the visual stability of your website’s content—that is, it ensures that none of the elements shift as you navigate around the page. Having elements shift constantly can be frustrating for readers, especially if they end up accidentally clicking something that they should not.
The CLS score is zero to any positive number, with zero meaning no shifting and the larger numbers representing worsening shifts on the page. A score of 0.1 is considered good. Scores between 0.1 and 0.25 need improvement, and anything over 0.25 is considered bad.
Websites are seen to suffer from CLS due to the content injected into the page, such as ads positioned above the fold (the part of the page that is visible without scrolling) and the improper use of CSS grid or flexbox layouts that did not specify dimensions for elements. So, basically, anything that moves after the web page has fully loaded can contribute to a bad CLS score.
Important Note: Google could take up to 28 days to update its index, so website changes will not show immediately.
How to Pass the Core Web Vitals Assessment
Conquering the Core Web Vitals assessment: Failed message requires optimising your website for speed, responsiveness, and visual stability. Here’s how:
Optimising LCP
To optimise your LCP, you can improve the following:
- Boost server response time by utilising caching mechanisms and considering server-side optimisation techniques to ensure your servers deliver content fast.
- Optimise your images and video using compression tools and appropriate web-friendly formats – every byte counts!
- Defer non-critical resources like ads or analytics scripts until after the initial page load so that you don’t have to hold up the loading of your main content.
Optimising FID
Ensure a smoother user experience by doing any of the following:
- Minify and compress your JavaScript to reduce its overall size, which improves your website’s loading speed.
- Reduce third-party scripts by analysing their need for your website. Anything that is unnecessary should load only when needed, or you can find alternatives for these scripts if possible.
- Find a better website hosting server but remember to check server performance before purchasing. We recommend going with DNS servers or servers in the country where you get the most traffic.
- An old website template could be the reason for the slow website speed. Getting a new website template or a custom–built one could improve overall speed.
- Conducting regular web maintenance tasks such as updating your CRM and any add-ons is also a good practice to retain website speed.
Optimising CLS
Consider these actions to achieve a stable CLS experience:
- Pre-allocate space for dynamic content like ads to prevent your layout from shifting.
- Preload and prefetch critical resources so your website can prioritise loading the essentials.
- Get a UX/UI designer to assess your website and improve any CLS issues they find.
- Ensure new UI elements are added below the fold.
- Never insert content above existing content. Web elements should not be pushing each other around.
- Every device (mobile, desktop and tablet) should be checked to see if all the web elements are positioned properly.
- Ensure the sizing of your images and text are optimised for all devices.
- Use a CMS integrated with Google Lighthouse to help you identify design issues.
Frequently Asked Questions:
What Are the Core Web Vitals?
Core web vitals are a group of 3 distinct performance tests Google uses to determine user page experience. Two of them test the speed of your website (LCP, FID), and the third one is about the UX/UI design performance, which can be optimised using a UX audit agency.
Would the Core Web Vitals Assessment: Failed Status Affect Google Ranking?
Yes, but not always. A website page can still rank if it has excellent content regardless of whether or not it passed the core web vital test, so don’t stress too much about your Core Web Vitals assessment: Failed message. We still recommend improving your web vitals results to keep your ranking higher than your competitors on Google.
Focus first on creating high-quality content and posting it. Only once it gets traffic should you work on optimising the core web vitals metrics. Doing this will save you time and help you focus first on the pages that are getting you better results.
Our agency uses Semrush as our go-to SEO (Search Engine Optimisation) software, and we highly recommend it for businesses looking to improve their web ranking. In addition to helping you research high-volume and easy-to-rank keywords, it also has a core web vital assessor similar to Google. We believe that keeping all your research and SEO tools under one roof saves you time, and SEMrush does exactly that.
How Do I Check My Core Web Vitals Score?
To understand why your page shows a Core Web Vitals assessment: Failed warning, you need to test what’s wrong with your website. You can do this by assessing the main three metrics using free Web Vital SEO tools, which can help you determine the issues regarding CLS, FID, and LCP.
You can find your site’s core web vitals data in your Google Search Console Account main menu under the “Experience” section. Other websites can assess your core web vitals, but we recommend using Google if you have your Google Console Account set up.
Does it Matter That I Have A Core Web Vitals Assessment: Failed Status?
The Core Web Vitals assessment: Failed message could be frustrating, but these metrics matter now more than ever. In past years, Google consistently ranked web pages based mostly on backlinks and keywords. Very soon, core web vitals and other user experience measures will be the dominant factors Google uses to rank websites in the top search results.
Core web vitals will get more important over time, but they already serve as a tiebreaker for now with older SEO practices.
What is a Good Website Health Score?
To stop getting that dreaded Core Web Vitals assessment: Failed message and remain competitive, you want to have a technical health score of 90% or more. You can only really improve your ranking on Google and other search engines if you analyse and measure your website’s overall technical health score.
How Do I Avoid the Core Web Vitals Assessment: Failed Message?
To avoid the Core Web Vitals assessment: Failed message, you need to score “good” for all three core web vitals metrics that we covered in this article: First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS).
Here is a summary of the ways you can improve your core web vitals score:
- Optimise your images either by compressing, properly sizing them and using a WEBP format.
- Use a faster hosting server provider.
- Reduce the size of your CSS, HTML, and JS files.
- Decrease the number of widgets and pop-ups on your page.
- Pay attention to other UX/UI metrics, such as the responsiveness of your content and legibility.
- Get a new website template that is more optimised for speed.
Summary
Core web vitals are not just technical jargon—they measure qualitative user experience on a website based on real-world experience. Having a good core vitals score will help your Google ranking and keep your users engaged, which could potentially lead to more visitors and customers, translating to improved search ranking, higher conversion rate, and a successful online presence.
Ready to see how your website is doing? We recommend you go ahead and optimise it based on these key metrics so that your dreaded Core Web Vitals assessment: Failed messages become a thing of the past. Test your website’s experience to see where you stand, but if you need help implementing these optimisations, get in touch with us now.