UX/UI Design Solution Tips
1. Leverage Real User Data on your Website/Platform
Understanding user behaviour through real data is essential for conducting a UX design audit. Otherwise, you could be making changes based on a gut feeling, which is highly inadvisable. You need tools that can tell you what is and isn’t working.
By leveraging advanced tools like Google Analytics, you can measure user engagement and drop-off points across your site. For example, by examining the behaviour flow, you can identify where users typically leave your site, which can highlight navigational flaws or content issues.
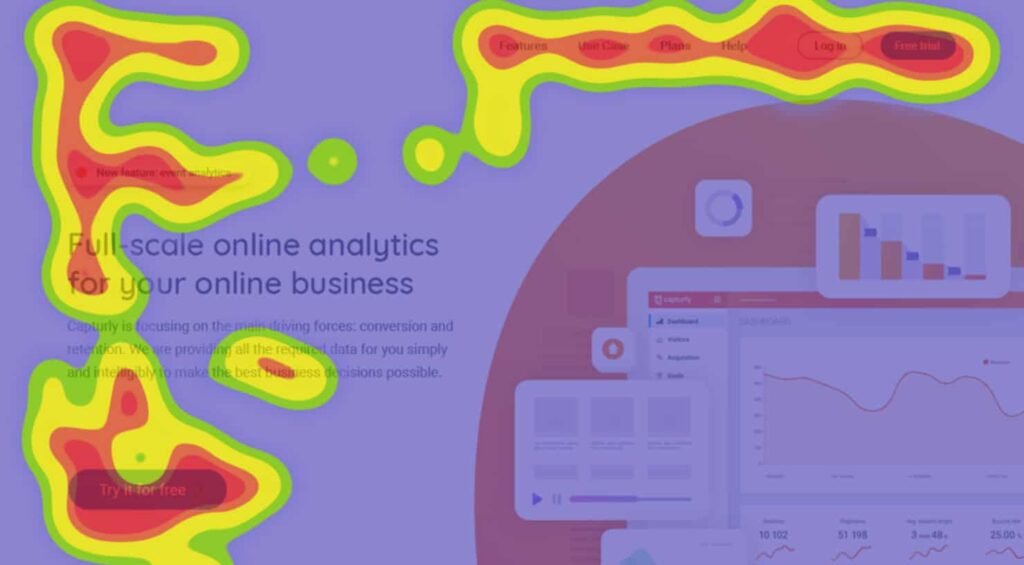
Similarly, Hotjar can be employed to generate heatmaps and record session videos, offering a visual understanding of user interactions like clicks, taps, and scrolling behaviour. This data lets you optimise design elements such as button placement, menu layout, and overall page architecture, ensuring a more intuitive user experience that leads to better conversions/sales.
2. Master Responsive UX Design
With the diverse range of devices today, responsive design is more crucial than ever. Our agency recommends employing CSS frameworks like Bootstrap or Foundation, which facilitate flexible grids and layouts that adapt to any screen size. Practice using scalable vector graphics (SVGs) for images that need to remain crisp and clear at any resolution.
Additionally, utilise media queries to fine-tune your designs for different devices, ensuring that your user interface provides a great experience from desktops to smartphones. An example of mastering responsive design is creating a web application that adjusts its layout dynamically for an optimal viewing experience, such as a collapsible menu on mobile devices.
It is worth noting that improving your design responsiveness also improves your SEO performance and core web vitals.
3. Focus on Accessibility
Accessibility should be a core component of your design process to ensure inclusivity. Adhere to the WCAG guidelines by implementing features like keyboard navigation, text-to-speech compatibility and ensuring adequate colour contrast.
Tools such as the WAVE Web Accessibility Evaluation Tool can help identify and rectify accessibility issues in your designs. For instance, designing a form that is accessible might involve labeling each field properly so that screen readers can interpret it correctly and ensuring all form controls are reachable using a keyboard alone.
4. Iterate with Prototypes
Prototyping allows you to explore and validate ideas rapidly. Utilise tools like Figma, which supports collaborative prototyping where team members can interact and provide feedback in real-time. Axure, on the other hand, is excellent for more complex prototypes involving conditional logic and dynamic content.
For example, creating a high-fidelity prototype of an e-commerce site allows you to test the checkout process thoroughly before going live, ensuring a smooth user experience that can reduce cart abandonment rates.
5. Stay Updated with Latest Design Trends
The UX/UI field is continuously evolving, influenced by changes in technology and user expectations. Engage with the latest design trends by subscribing to top design blogs like Smashing Magazine or UX Magazine.
Participate in webinars and workshops that focus on emerging technologies, such as augmented reality (AR) or voice user interfaces (VUIs), which are becoming increasingly important in the industry. Staying current ensures you can apply cutting-edge practices to your projects, keeping your designs innovative and competitive.
UX/UI Design Solution Practice – Heuristic Evaluation in UX design
Heuristic Evaluation is a critical method in UX design for identifying usability issues in a user interface, making it an essential tool for enhancing user experience.
Developed by usability experts Jakob Nielsen and Rolf Molich, this method involves evaluators examining the interface and judging its compliance with recognised usability principles (the “heuristics”).
Heuristic Evaluation Purpose and Process
The primary purpose of Heuristic Evaluation is to quickly and cost-effectively identify glaring usability problems during the early stages of design, before user testing. Typically, a small set of evaluators (usually between 3 to 5) independently reviews the product and compares it against a set of established heuristics, such as user control and freedom, consistency and standards, or error prevention.
Each evaluator works through the interface multiple times, first to get a feel for the flow and context of the interface, and subsequently to focus on specific elements.
Benefits of Heuristic Evaluation
Cost-Effectiveness: This method is less resource-intensive compared to full-scale user testing, as it does not require the recruitment and scheduling of participants.
Speed: Evaluators can often identify significant usability issues quickly, allowing teams to make improvements early in the development process.
Expert Insights: Given that evaluators are typically usability experts, their insights can be incredibly valuable, highlighting problems that might not be obvious to novices or those too close to the project.
Implementing Heuristic Evaluation
To effectively conduct a Heuristic Evaluation, follow these steps:
1. Select Suitable Heuristics: Choose heuristics that best fit the specific project and user base. Nielsen’s 10 heuristics are commonly used, but depending on the project specifics, additional or alternative principles might be required.
2. Recruit Evaluators: While even a single evaluator can provide insights, using several experts can cover more ground and ensure a broader range of perspectives on usability.
3. Conduct the Evaluation: Evaluators should independently assess the interface, noting every instance where it does not adhere to the heuristics. They should consider the severity of each issue based on its impact on user experience.
4. Consolidate Findings: After the individual evaluations, consolidate the findings to identify the most critical usability issues. This often involves a session where evaluators discuss their findings together, prioritising issues based on severity and frequency.
5. Report and Act on Insights: Prepare a report detailing the identified issues, with recommendations for addressing them. Prioritise these fixes based on their potential impact on user experience and the feasibility of implementing changes.
Heuristic Evaluation Common Challenges
While highly beneficial, Heuristic Evaluation does have its limitations. It relies heavily on the expertise of the evaluators and may miss issues that actual users would encounter. Therefore, this evaluation should ideally be paired with other methods, such as user testing, to get a comprehensive understanding of usability issues.
Heuristic Evaluation remains a foundational tool in UX design, offering a quick and effective way to enhance usability and ensure a product meets user expectations. By regularly incorporating this method into the design process, teams can maintain a high standard of user-centric design, ultimately leading to more successful and engaging products.
UX/UI Design Solution Software Recommendations
If you’re searching for UX/UI design solution software recommendations, you’re in the right spot. Here’s our top pick of software that we strongly recommend for UX and CRO professionals looking to improve their skills.
1. User Behavior Analytics: Hotjar
Purpose: Behavior Analytics and Feedback
Hotjar is an invaluable tool for any UX/UI professional looking to gain a deeper understanding of how users interact with their website. Offering an array of features such as heatmaps, session recordings, and user feedback polls, Hotjar provides clear, actionable insights that can help identify usability issues and optimise website design. Its user-friendly interface and affordable pricing make it accessible for businesses of all sizes, which is a significant advantage.
However, while Hotjar excels in qualitative data collection, it falls slightly short in offering more in-depth quantitative data analytics, which can be crucial for larger websites or those requiring detailed statistical analysis. As such, Hotjar is best used in conjunction with other analytics tools that can fill this gap. Despite this minor limitation, Hotjar remains a powerful tool for improving user experience, deserving a solid 4 out of 5 stars in its category.
2. Prototyping: Axure RP
Purpose: Advanced Prototyping
Axure RP enjoys a strong reputation among UX designers for its robust prototyping capabilities. According to reviews aggregated across various platforms, Axure holds a solid rating of about 4.4 out of 5 stars. Users praise its extensive features that allow for the creation of highly interactive and detailed prototypes, which are particularly useful in team settings where complex design solutions are required.
However, some users point out that while Axure is powerful, it does come with a steep learning curve, which can make it challenging for newcomers to get up to speed quickly. Additionally, the interface may feel outdated compared to newer tools on the market, and the performance can lag when handling very large prototypes.
Overall, Axure is highly valued for projects that require deep interaction design and detailed prototyping, but it might be less appealing for those needing simpler, more intuitive tools or for teams with rapid onboarding needs. For more detailed reviews and user feedback, you can visit platforms like TrustRadius or Software Advice.
3. Prototyping: Picsart
Purpose: Design and Editing
PicsArt, with its robust suite of AI-powered tools, offers an engaging experience for those dabbling in creative design and photo editing. Its AI features significantly simplify tasks like background removal, style transfer, and enhancement of photo elements, catering well to users looking to automate some of the more labor-intensive aspects of editing. This integration of AI helps streamline the creative process, allowing users to produce visually appealing content quickly.
However, despite these advantages, PicsArt’s AI capabilities sometimes lack the finesse and detail-oriented control provided by more professional tools, which might not meet the needs of advanced users requiring precision. Additionally, the AI’s automated suggestions may not always align with users’ specific artistic visions, leading to a need for manual adjustments. Given its strengths and limitations, PicsArt achieves a rating of 3.8 out of 5 stars, marking it as a competent tool for creative tasks, albeit with some room for improvement in catering to professional standards.
4. Collaboration: Figma
Purpose: Collaborative Design and Prototyping
Figma stands out as a top choice for many UX/UI designers for its comprehensive approach to collaborative design and prototyping. Accessible directly from the browser without the need for installing any software, Figma enables teams to work together seamlessly in real time.
The platform is highly rated, with an average of 4.6 out of 5 stars across various review platforms. Users particularly value its user-friendly interface and the ability to synchronise changes instantly, which fosters a highly collaborative environment.
Notable for its strong integration features, Figma works well with other tools such as Slack and Jira, enhancing workflow efficiency and communication across departments. The tool also offers advanced version control, making it easy to track changes, revert to previous designs, and manage project development through its intuitive interface.
However, while Figma excels at real-time collaboration, some users have noted that it can be somewhat resource-intensive on older computers or with very large design files, potentially leading to slower performance. Additionally, despite its extensive feature set, some advanced prototyping capabilities may not be as deep or flexible compared to specialised prototyping software like Axure RP.
5. Usability Testing: UserTesting
Purpose: Live User Feedback
UserTesting is a prominent platform in the field of usability testing, providing invaluable real-time audio and video feedback from users as they interact with products. With an overall rating of about 4.5 out of 5 stars from various review sources, UserTesting is appreciated for its ability to deliver quick and rich qualitative insights. This platform facilitates direct observation of user reactions and behaviors, making it easier for teams to identify usability issues and understand user sentiments across diverse demographics.
The platform is praised for its extensive user network, which allows companies to target specific user groups easily and effectively. The setup process is straightforward, allowing tests to be conducted swiftly, which is crucial for iterative design processes. UserTesting’s analytics and reporting tools are also highly regarded, providing clear and actionable insights that help guide product development.
However, some users have noted that the costs associated with using UserTesting can be relatively high, especially for smaller teams or startups. Additionally, while the platform offers a wide range of user demographics, finding highly niche segments can sometimes be challenging.
6. Information Architecture: Optimal Workshop
Purpose: Research and Testing for IA
Optimal Workshop is a highly regarded suite of tools specifically designed to enhance and validate the structure of websites and the organisation of information. It is widely recognised for its specialised applications, such as Treejack for tree testing, OptimalSort for card sorting, and Chalkmark for first-click testing. These tools are critical in helping designers and information architects make informed decisions about site layout and information hierarchy. According to aggregated reviews, Optimal Workshop enjoys a robust rating of around 4.5 out of 5 stars.
Users commend Optimal Workshop for its intuitive interfaces and the depth of insight provided by its testing tools, which allow for detailed analysis of how real users interact with information structures. This can lead to significant improvements in user experience and site navigation. The platform’s reporting capabilities are also a highlight, offering clear visualisations and actionable data that can drive strategic IA decisions.